列表
-
前端
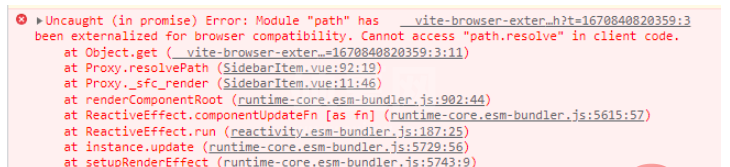
前言: vue3+vite遇到的报错信息处理。 报错信息:Uncaught (in promise) Error: Module "path" has been externalized for browser compati
-
前端
Suspense组件官网中有提到他是属于实验性功能:<Suspense> 是一项实验性功能。它不一定会最终成为稳定功能,并且在稳定之前相关 API 也可能会发生变化。<Suspense> 是一个内置组件,用来在组件树中协调对异步依赖的处理。
-
前端
setup执行时机与注意点setup执行时机在beforeCreate之前在setup中是不能使用data和methods,因为还没初始化好由于不能再setup函数中使用data和methods,所以Vue为了避免我们错误的使用,它直接将s
-
前端
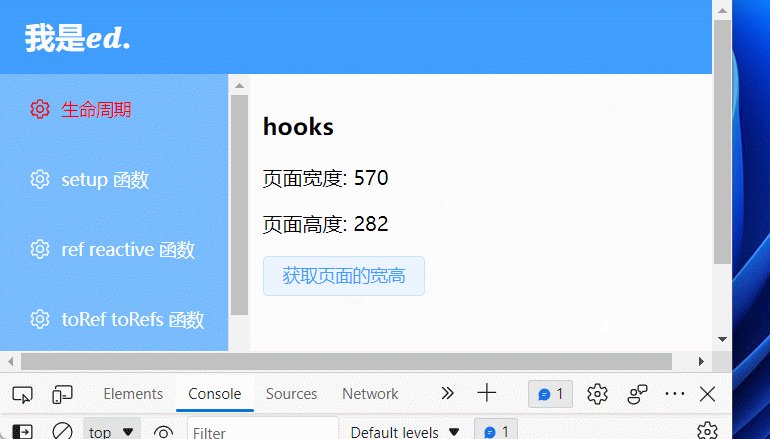
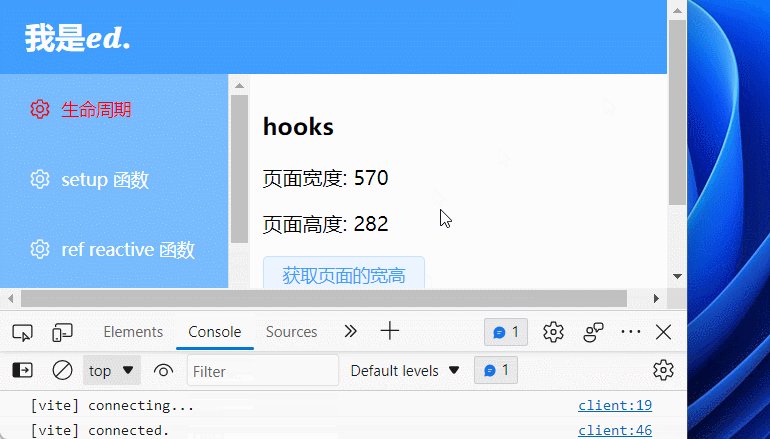
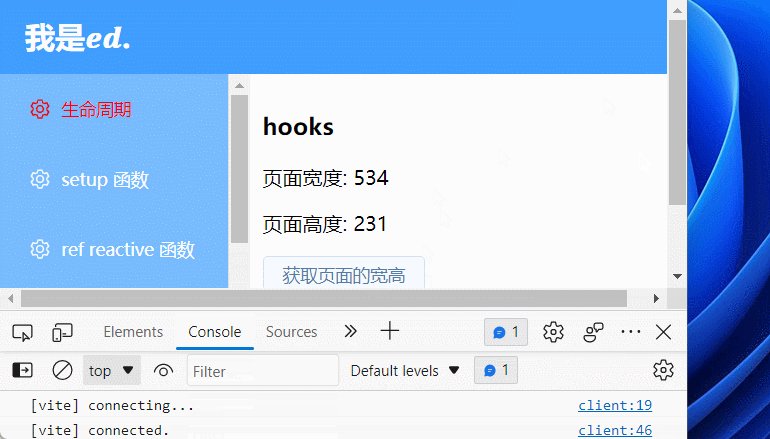
hooks 特点vue3 中的 hooks 函数相当于 vue2 里面的 mixin 混入,不同在于 hooks 是函数。vue3 中的 hooks 函数可以提高代码的复用性,能够在不同的组件当中都利用 hooks 函数。hooks 函数可
-
前端
因为我们是使用 Vite+Ts 开发的是 Vue3 组件库,所以我们需要安装 typescript、vue3,同时项目将采用 Less 进行组件库样式的管理pnpm add vue@next typescript less -D -w使用p
-
前端
在vite中使用mockjs进行模拟数据,需要借助新的依赖进行使用一、安装mockjsyarn add mockjs -S 或 npm i mockjs -D二、安装vite-plugin-mocknpm i vite-plugin-moc
-
前端
场景:在做的一个项目中多个页面都需要使用到mqtt接收消息,但这样的话每个页面就都需要连接一次mqtt,并且要再次配置options信息、订阅主题、接收消息,非常的不方便,因此琢磨将mqtt封装到vuex中,使其可以多页面通用,这样只需要连
-
前端
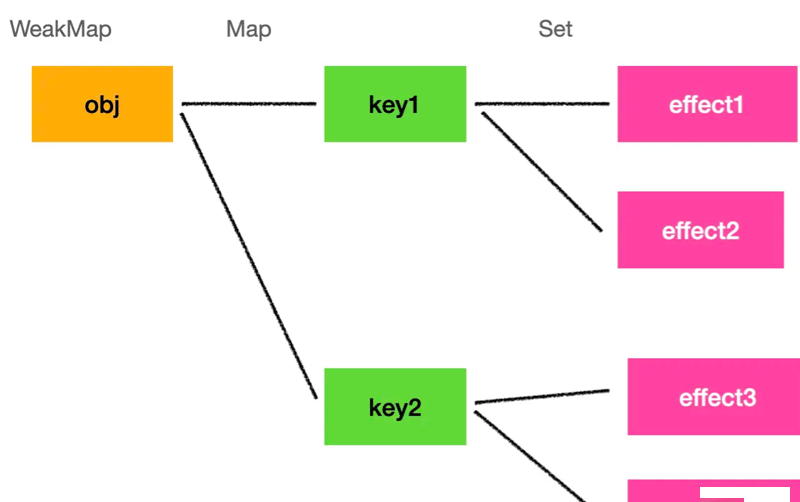
响应式首先,什么是响应式呢?响应式就是被观察的数据变化的时候做一系列联动处理。就像一个社会热点事件,当它有消息更新的时候,各方媒体都会跟进做相关报道。这里社会热点事件就是被观察的目标。那在前端框架里,这个被观察的目标是什么呢?很明显,是状态
-
前端
Teleport 组件解决的问题版本:3.2.31如果要实现一个 “蒙层” 的功能,并且该 “蒙层” 可以遮挡页面上的所有元素,通常情况下我们会选择直接在 标签下渲染 “蒙层” 内容。如果在Vue.js 2 中实现这个功能,只能通过原生 D
-
前端
实现思路实现组件的布局。绑定监听事件和销毁监听事件高度判断和图标的显示与隐藏实现组件的布局外层盒子(限制高度)、折叠的图标或者文字(用来显示和隐藏多余的行)、插槽(挖个坑给搜索行占位)。事件绑定与事件销毁需要绑定一个resize事件。res
-
前端
计算属性我们知道,在模板中可以直接通过插值语法显示一些data中的数据,但是在某些情况,我们可能需要对数据进行一些转化后再显示,或者需要将多个数据结合起来进行显示在模板中使用表达式,可以非常方便的实现,但是设计它们的初衷是用于简单的运算,在
-
前端
推荐几个好用的工具var-conv 适用于VSCode IDE的代码变量名称快速转换工具generator-vite-plugin 快速生成Vite插件模板项目generator-babel-plugin 快速生成Babel插件模板项目进入
-
前端
一、基本使用因为是通过在html标签上添加 dark 类,可以自行实现切换但为了方便切换以及进一步的定制化,官方推荐使用 useDark | VueUse示例:以下,基于 element-plus switch组件 创建了一个暗黑模式开关组
-
前端
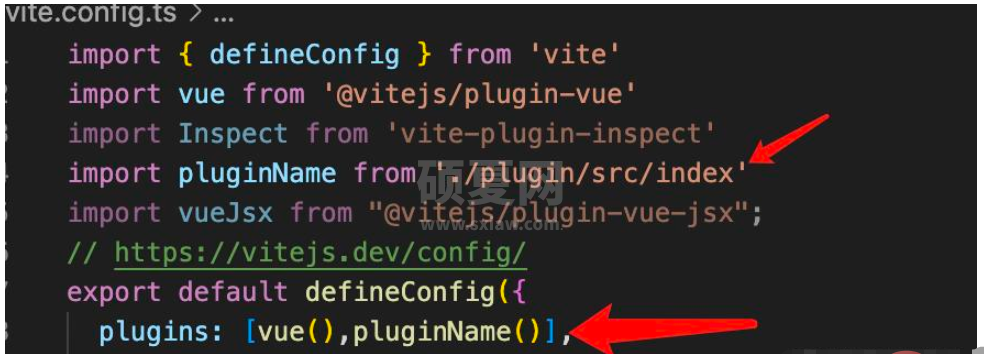
前言: 在vue2的时候,我们一般引入多个js或者其他文件,一般使用 require.context 来引入多个不同的文件,但是vite中是不支持 require的,他推出了一个类似的功能,就是用import.meta.gl
-
前端
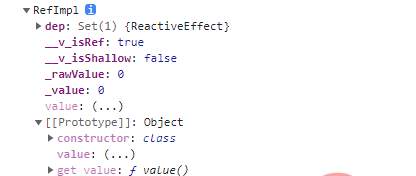
vue3使用ref的性能警告问题使用 ref 的性能警告 代码如下<template> <div> <component :is="currentTabComponent"></component> </div></templat
-
前端
VUE3+TS获取组件类型的方法踩坑获取组件类型的方法const AccountRef = ref<InstanceType<typeof LoginAccount>>()遇到的坑typeof LoginAccount一直报红线提示错误Lo
-
前端
使用1.命令行安装npm install vue-codemirror --save// cnpm install vue-codemirror --save如果运行官网例子时, 报错:@codemirror/lang-javascript
-
前端
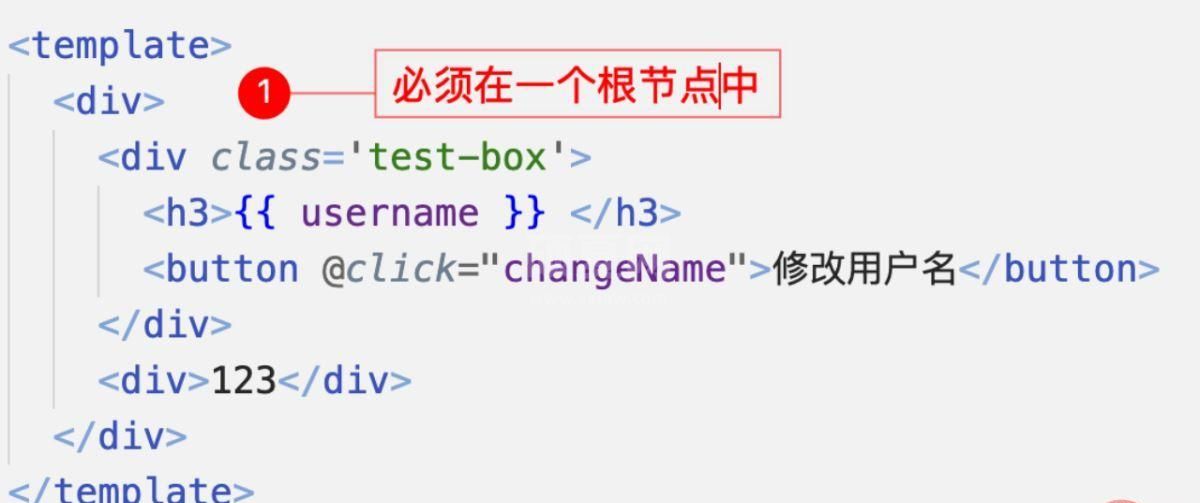
vue3 ref构建响应式变量失效问题描述在Vue3中使用ref声明响应式变量,同时用函数对值进行变化,但是无法响应式改变值<template> <p>{{userName}}</p> <button @click=change()>c
-
前端
Vue3中name有什么用呢?1.在递归组件的时候需要定义name2.配合keep-alive include exclude 可以缓存组件3.在Vue有报错或者调试的时候可以看到组件的nameVue3 定义 name1.自动生成<scri
-
前端
:deep()的使用场景:如果给当前组件的style 节点添加了scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,则需要使用:deep()。我原本觉得这个没有难度,于是写了个案例来验证。然后问题出现了,